Documento de Identidade
Visão geral do produto
O Gotinho é um produto que buscamos desenvolver para fornecer uma solução integrada e confiável para o controle e monitoramento da captação de água da chuva, garantindo eficiência na operação e segurança na qualidade da água. Tendo isso em mente, o sistema deve ser projetado para gerenciar a abertura e o fechamento de comportas de captação, além de coletar e visualizar dados sobre a qualidade da água em tempo real.
Logo e Identidade Visual
A identidade visual de um projeto é um elemento crucial que transmite a essência e os valores do propósito e da missão da iniciativa.
No caso do nosso projeto de coleta de água da chuva, optamos por uma identidade visual que incorpora elementos simbólicos e representativos da proposta do projeto e de sua conexão institucional com a Universidade de Brasília (UnB).
Fonte: Própria
Conceito e Processo de Criação da Logo
A logo foi projetada com a intenção de capturar de forma simbólica tanto o propósito sustentável e ecológico do projeto quanto sua afiliação acadêmica com a UnB. Para isso, o processo de criação se baseou em dois elementos principais:
-
Logo da Universidade de Brasília (UnB):
- A UnB é uma instituição respeitada que simboliza o conhecimento, a inovação e o compromisso com o desenvolvimento sustentável. Incorporar a marca da universidade na identidade visual do projeto reforça a origem acadêmica do projeto, destacando o suporte e a credibilidade que a UnB proporciona.
-
Gota D'Água como Símbolo Central:
- A gota d'água é o símbolo principal da identidade visual, representando a água da chuva, que é o recurso essencial coletado e reaproveitado pelo projeto. A gota d'água não só simboliza o próprio elemento que buscamos conservar e reutilizar, mas também remete à importância da gestão sustentável da água, um tema fundamental para o futuro ecológico.
- Esse elemento visual é simples, mas poderoso: ao observar a gota d'água, o público conecta imediatamente a imagem com os conceitos de sustentabilidade, preservação e eficiência no uso de recursos hídricos.
A Simbiose dos Elementos
O design final uniu a estrutura e as cores características do logo da UnB com a simplicidade e leveza de uma gota d'água. Esse equilíbrio representa a fusão da tradição acadêmica com o objetivo inovador e sustentável do projeto.
Ao observar a logo, o público é convidado a reconhecer a conexão entre a universidade e a iniciativa ambiental, promovendo uma consciência de que o conhecimento científico e as práticas sustentáveis podem caminhar lado a lado para transformar realidades. Essa escolha de design também reforça a credibilidade e confiabilidade do projeto, tanto no âmbito universitário quanto para a comunidade externa.
A Importância da Identidade Visual para o Projeto
A identidade visual vai além de um simples logo; ela é uma ferramenta de comunicação e conscientização. Combinando os símbolos da UnB e da água, a logo expressa claramente os valores do projeto, como:
- Sustentabilidade: o uso da água da chuva como recurso essencial.
- Inovação e Ciência: desenvolvidas no contexto universitário.
- Conexão com a Comunidade: a ideia de que a universidade e os alunos estão envolvidos em um projeto que gera impacto direto na sociedade e no meio ambiente.
A identidade visual torna-se assim uma ponte entre o projeto e seus diversos públicos — estudantes, comunidade acadêmica, parceiros e sociedade. Ela simboliza a missão do projeto e inspira confiança e engajamento em sua causa.
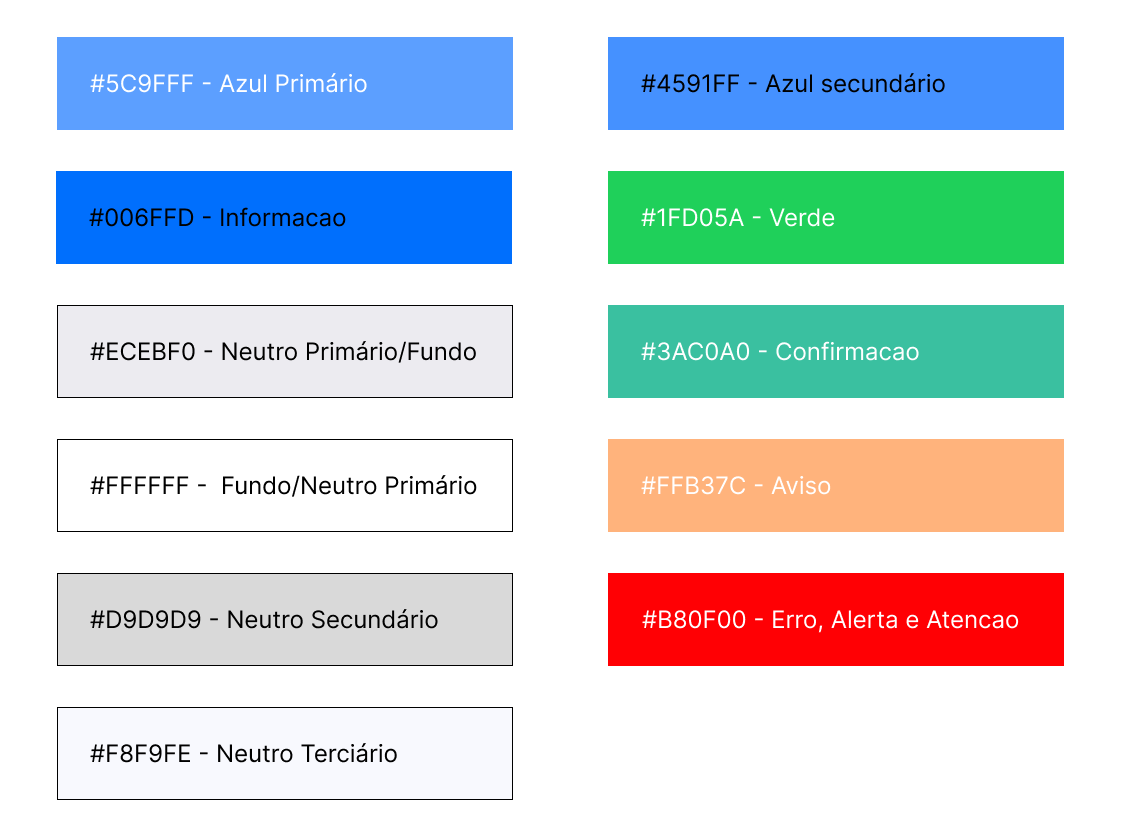
Cores
As cores utilizadas na identidade visual do projeto são essenciais para transmitir sua essência e valores de forma visual.
Cada cor foi escolhida com cuidado para representar aspectos específicos da sustentabilidade, confiabilidade e conexão institucional com a UnB.
Cores Mobile
Fonte: Própria
Paleta de Cores
Azul Primário (#5C9FFF em ambos)
O azul primário é uma cor institucional que transmite confiabilidade, seriedade e profundidade. Ao utilizá-lo, reforçamos a conexão do projeto com a Universidade de Brasília, que possui um azul semelhante (#143E7A), refletindo sua origem acadêmica e o compromisso com a pesquisa e a inovação. Esse tom de azul também evoca o céu e a água, conectando-se diretamente ao tema do projeto, que é a coleta de água da chuva.
Azul Secundário (Mobile: #006FFD e Web:#4591FF)
O azul secundário traz um tom mais leve e dinâmico, promovendo uma sensação de acesso e transparência. Ele é usado para destacar informações e tornar a interface visual mais amigável e atraente para os usuários.
Verde (#3AC0A0 ou #1FD05A), Azul (#006FFD), Vermelho (#B80F00) e Laranja (#FFB37C)
Confere aspectos mais práticos para o projeto, indicando respectivamente: confirmação, informação, alerta/atenção e aviso. O uso dessas cores permite que o usuário tenha clara informação visual da importância de determinada ação.
Neutro ou Fundo (#ECEBFO/#FFFFFF)
A cor neutra é essencial para equilibrar a paleta, servindo como fundo ou elemento de suporte sem competir visualmente com as cores principais. Ela promove uma legibilidade melhor e ajuda a destacar os conteúdos mais importantes. Esse tom neutro é ideal para áreas secundárias, onde não é necessário chamar muita atenção, mas sim criar um layout limpo e organizado. No caso são utilizados o branco e o cinza para representar esses aspectos.
Erro (#B80F00 e #E34242)
A cor de erro foi escolhida para transmitir urgência e alerta de maneira clara. Esse vermelho forte é utilizado em notificações de erro e mensagens de falha, sinalizando problemas que precisam de atenção imediata. Essa cor assegura que os usuários identifiquem rapidamente quando algo está errado, promovendo uma experiência mais segura e informativa.
Aviso (#FFB37C)
O laranja de aviso é uma cor vibrante que atrai a atenção sem a mesma gravidade do vermelho. É utilizada para alertas e mensagens de aviso que requerem atenção, mas não indicam necessariamente um erro grave. Esse tom ajuda a comunicar precaução e alertas preventivos, permitindo que o usuário tome consciência de possíveis riscos de forma tranquila.
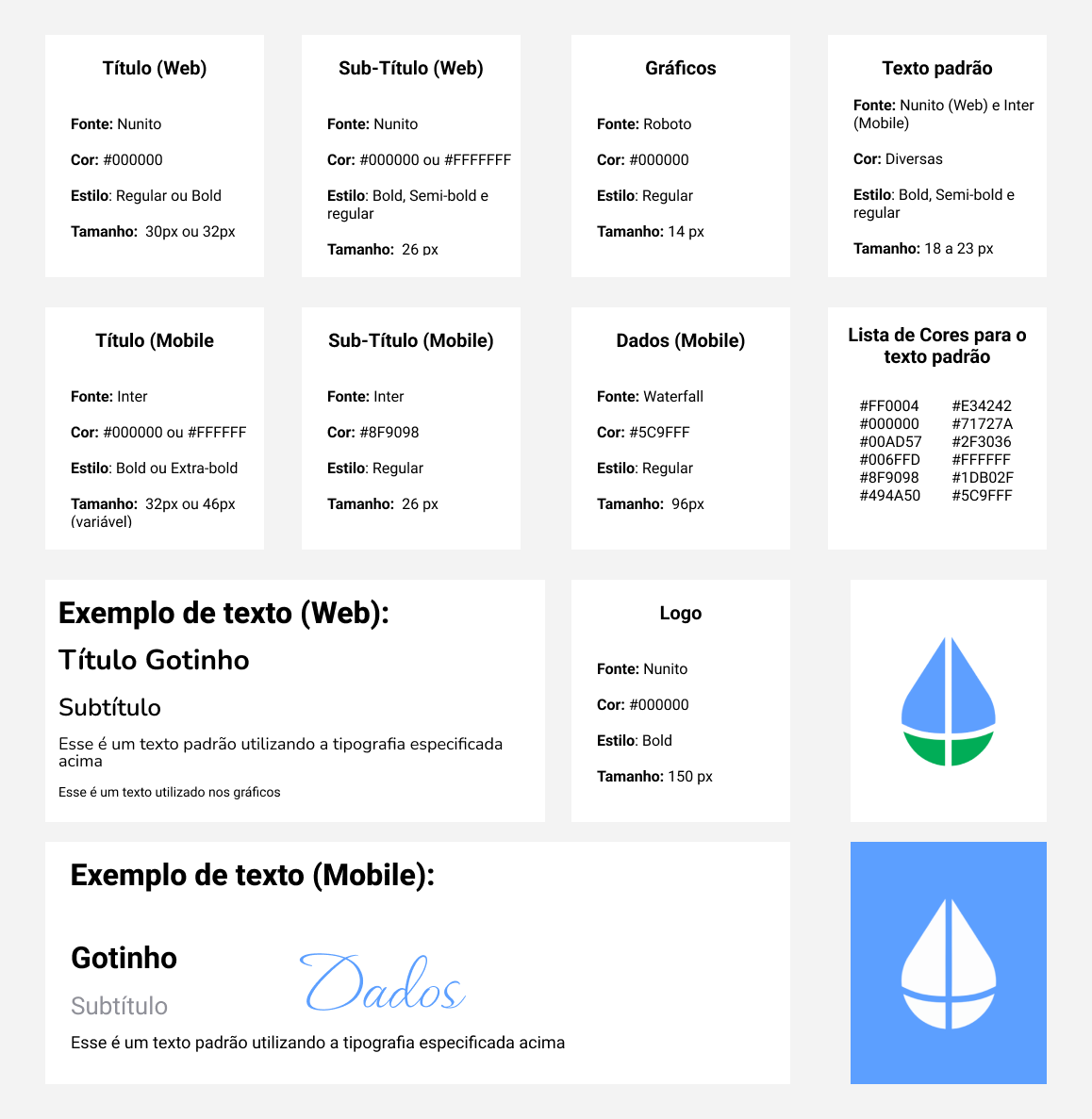
Tipografia
A tipografia do projeto foi escolhida para promover legibilidade, organização visual e conexão com a identidade institucional da UnB. A combinação das fontes selecionadas reforça a seriedade e o compromisso do projeto com a sustentabilidade e a inovação, alinhando-se com a paleta de cores e com os valores transmitidos.
Cada elemento tipográfico possui um papel específico na hierarquia visual do projeto, permitindo que os usuários identifiquem rapidamente informações importantes, títulos, subtítulos e demais conteúdos de maneira clara e eficiente. Seguem, portanto, descrições dos elementos tipográficos utilizados no projeto, separados em suas fontes, cores e tamanhos.
Tipografia
Fonte: Própria
Fonte da Logo
A logo do projeto utiliza uma fonte que transmite personalidade e conexão com a identidade visual da UnB.
Fonte dos Títulos
Os títulos utilizam uma tipografia clara e objetiva, garantindo que chamem a atenção dos usuários e promovam uma leitura intuitiva.
Fonte dos Subtítulos e Menu
Os subtítulos são destacados em um tamanho menor que o dos títulos, ajudando a guiar a leitura e a estruturar o conteúdo de forma lógica.
Fonte do Texto Padrão
O texto padrão foi pensado para garantir o máximo de legibilidade, permitindo que os usuários leiam com conforto.
Fonte dos Gráficos (Web)
Um tamanho reduzido, adequado para dividir informações dentro de seções pequenas e facilitar ao entendimento dos gráficos.
Fonte dos dados (mobile)
Um tamanho acessível, com a fonte waterfall que trás a idéia de água ao projeto, muito útil para relembrar a caracteristica principal do projeto.
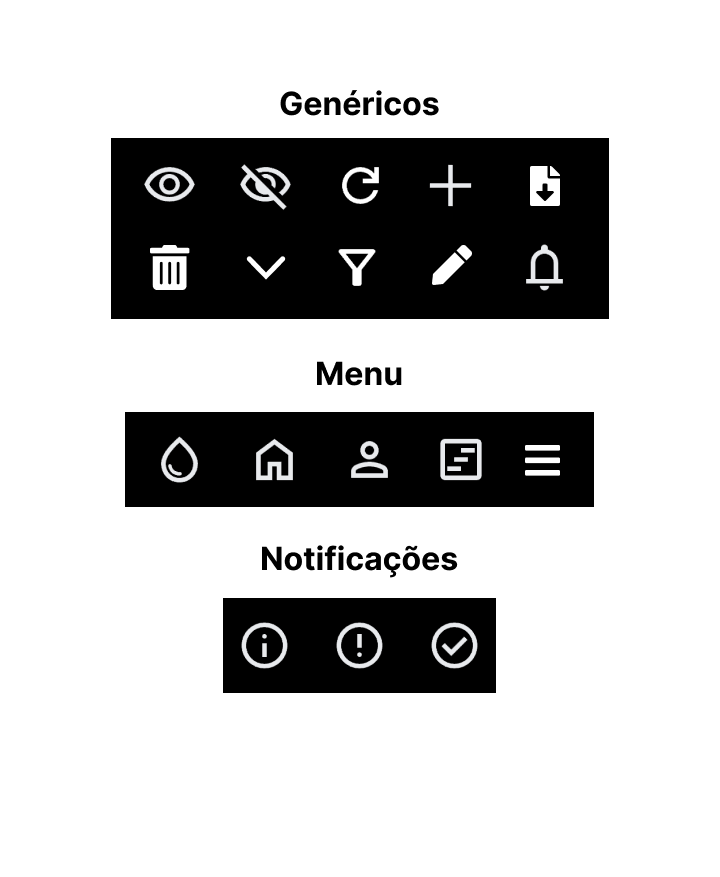
Simbolismo (Ícones e Elementos Gráficos)
No desenvolvimento do projeto, o design de ícones desempenha um papel crucial para comunicar informações de forma rápida, clara e visualmente agradável.
O simbolismo por trás dos ícones é essencial para que os usuários interpretem as informações sem ambiguidade. Abaixo, detalho os principais conjuntos de ícones que foram elaborados para o projeto, destacando seu papel e simbologia.
Todos os ícones foram obtidos através dos sites Material Symbols e Font Awesome
Simbolismo
Fonte: Própria
1. Ícones Genéricos
Para descrever algumas funcionalidades, utilizamos ícones genéricos que são amplamente reconhecidos por usuários em diversos contextos digitais. Um exemplo é o Ícone de notificação que permite ao usuário verificar suas notificações de forma intuitiva.
2. Ícones Relacionados ao Menu
Para facilitar a navegação e garantir familiaridade com o design do aplicativo, utilizamos icones que refletem as páginas pincipais do software, sendo facilmente reconhecidos pelo usuário.
3. Ícones para Notificações
Para chamar atenção a eventos relacionados aos estados do dispositivo cadastrado servindo como avisos visuais. Esses incluem:
- Ícone de informação.
- Ícone de ajuda.
- Ícone de perigo .
- Ícone de confirmação.
Esses ícones utilizam cores vibrantes, como vermelho, laranja, verde e azul, para sinalizar o grau de urgência da mensagem e garantir que os usuários fiquem atentos principalmente a informações críticas.
O simbolismo por trás desses ícones é uma peça fundamental do design do aplicativo. Nossa seleção foi cuidadosa buscando ícones específicos e simbólicos tornando a experiência de uso mais fluida, funcional e acessível.
Layout e Grid
A estrutura de layout e grid define a organização visual dos elementos em nossa interface, garantindo coerência e harmonia em todas as telas. Utilizamos uma abordagem de grid responsiva, que se adapta a diferentes tamanhos de tela, assegurando que o conteúdo seja acessível e agradável em qualquer dispositivo. Essa estrutura permite o alinhamento preciso de textos, imagens e botões, facilitando a navegação e a usabilidade do projeto.
Iremos separar o layout e grid entre Mobile e Web, como feito anteriormente. Seguem as imagens que representam ambos os ambientes:
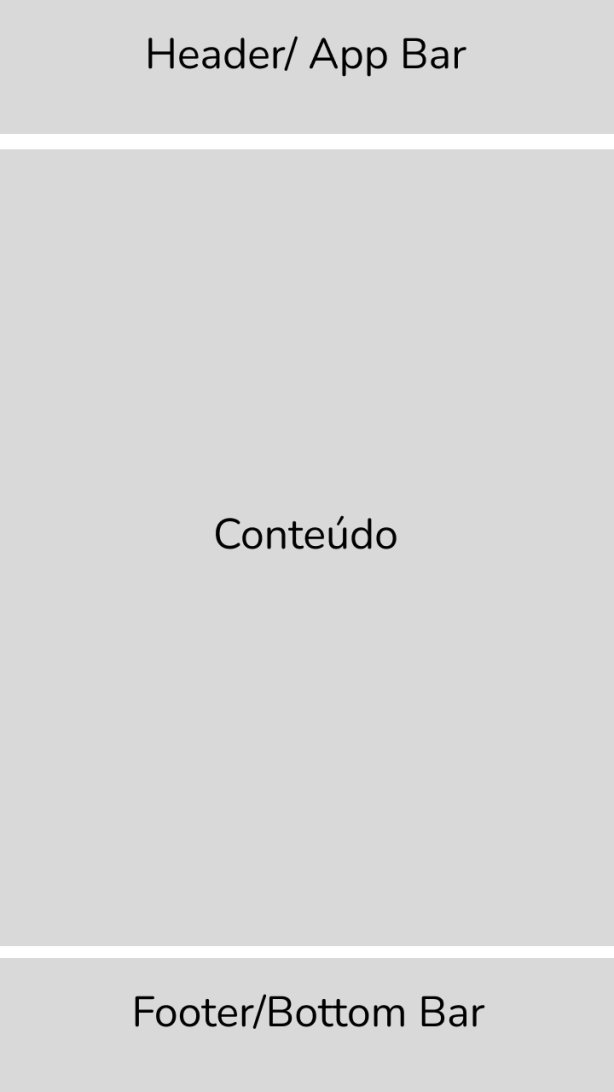
Layout e Grid - Mobile
- Layout geral:
Fonte: Própria
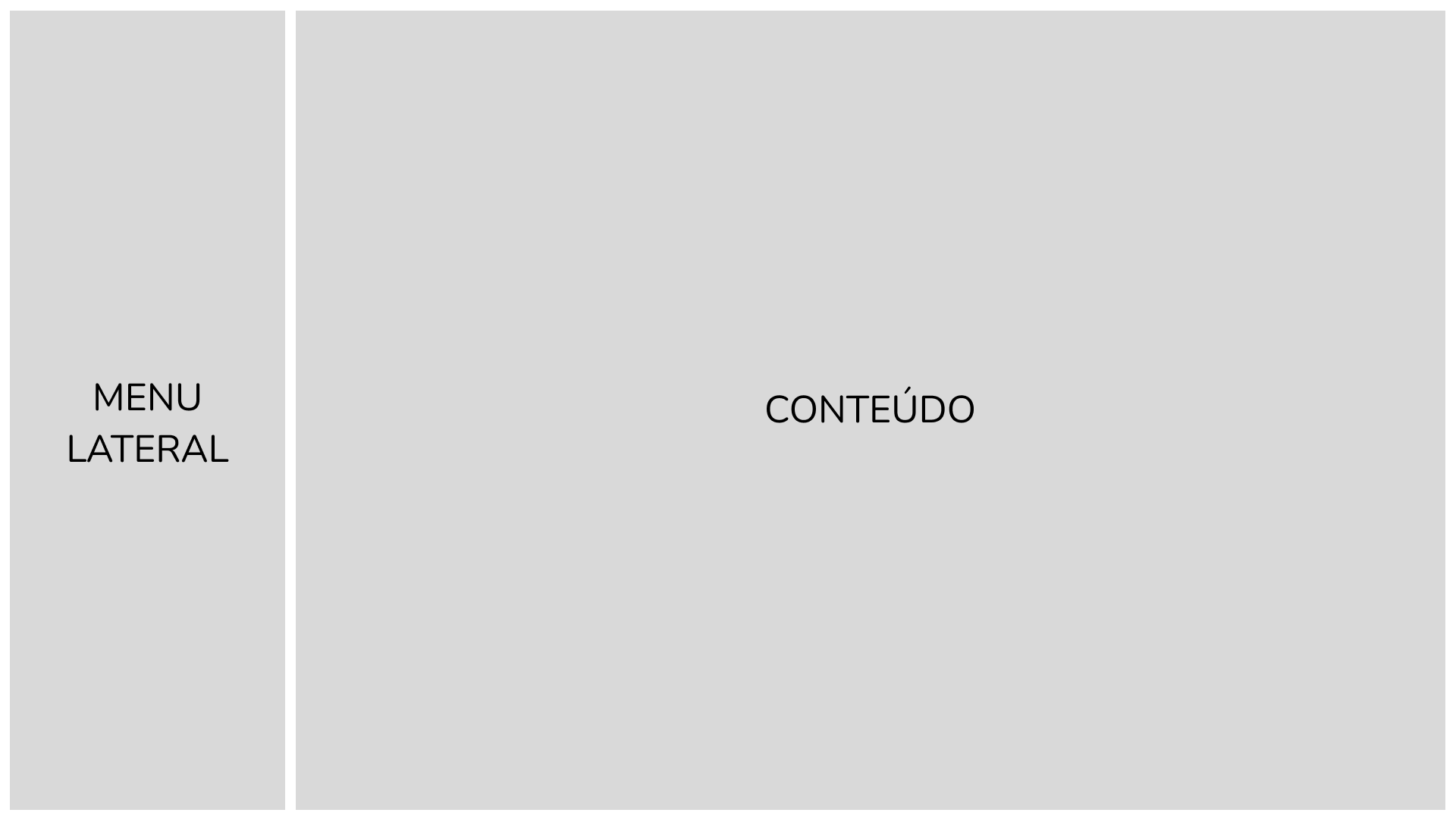
Layout e Grid - Web
- Layout geral:
Fonte: Própria
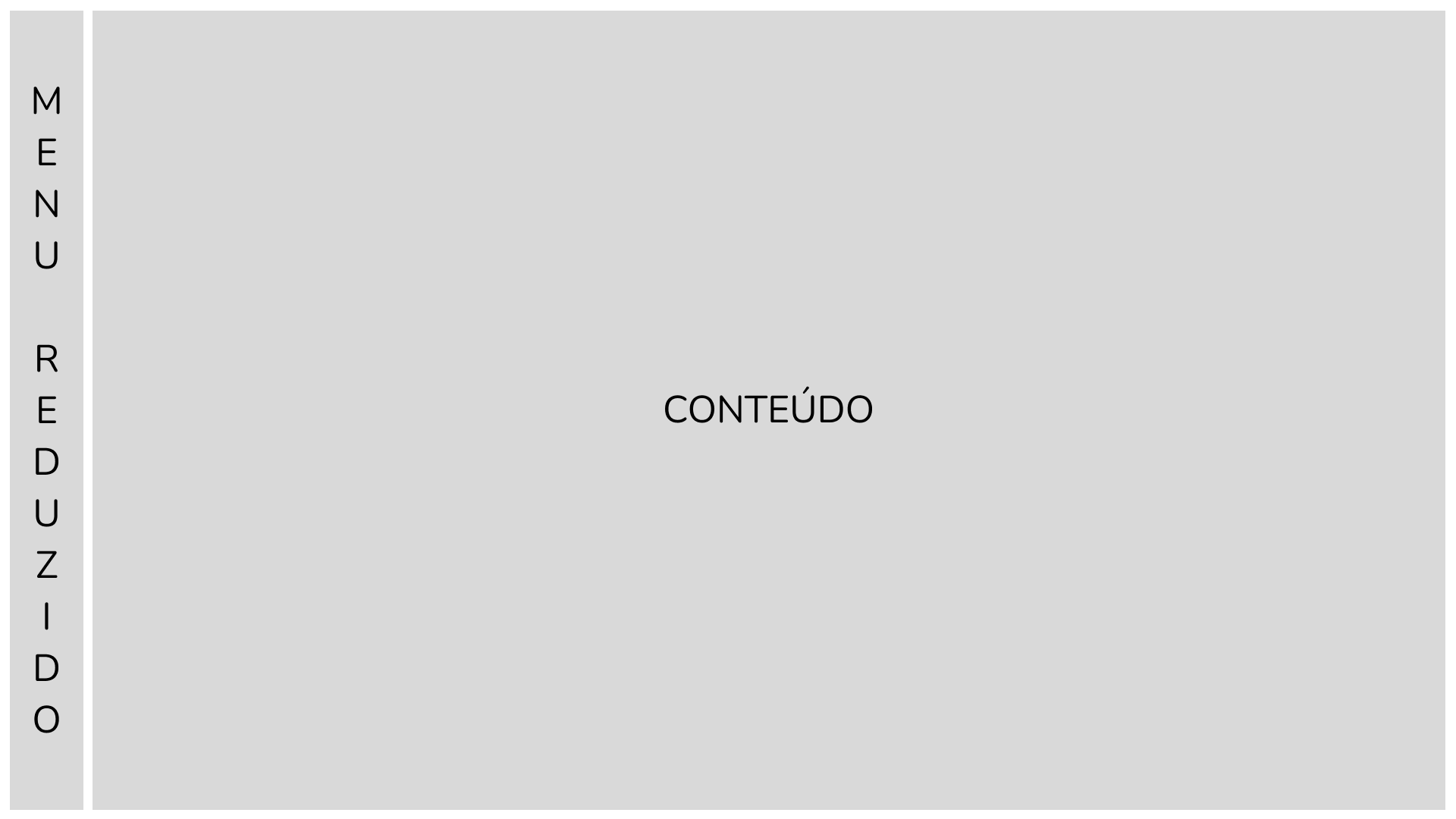
- Layout com menu lateral reduzido:
Fonte: Própria
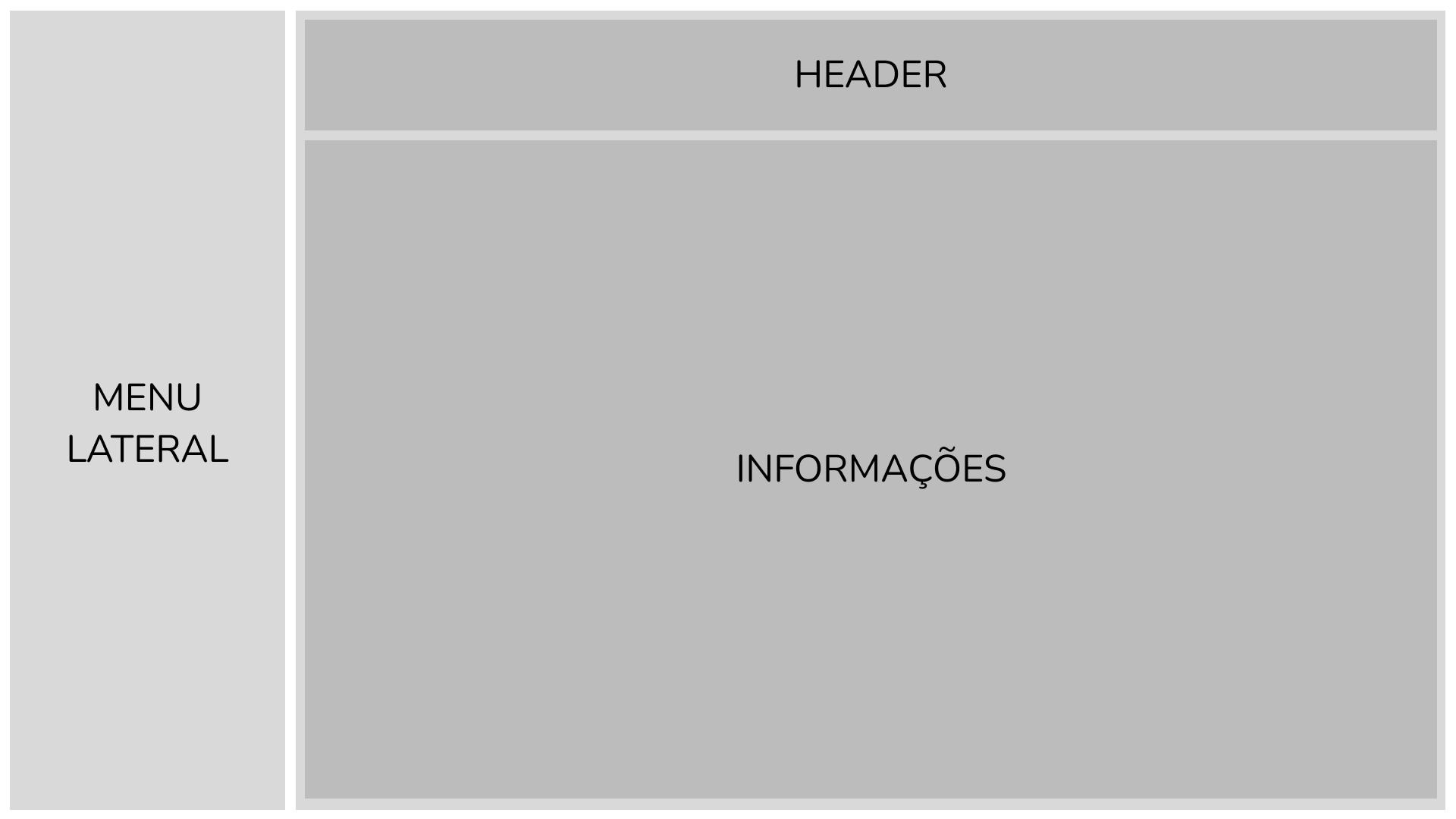
- Layout focado no conteúdo:
Fonte: Própria
Protótipos de alta fidelidade
O protótipo de alta fidelidade é uma representação detalhada e interativa da interface final do sistema. Ele simula a experiência real do usuário, incluindo design visual, elementos interativos e fluxos de navegação. Esse protótipo permite testar e validar funcionalidades e o layout antes da implementação, garantindo que a versão final atenda às expectativas dos usuários e cumpra os objetivos do projeto.
Seguem, portanto, as visualizações de ambos os protótipos realizados para o projeto, confeccionados com a utilização da ferramenta Figma e com seus fluxos de execução:
Protótipo - Mobile
Fonte: Própria
Protótipo - Web
Fonte: Própria
Referências
- https://learn.microsoft.com/pt-br/windows/win32/uxguide/exper-branding
- Barbosa, S. D. J.; Silva, B. S. da; Silveira, M. S.; Gasparini, I.; Darin, T.; Barbosa, G. D. J. (2021) Interação Humano-Computador e Experiência do usuário. Autopublicação. ISBN: 978-65-00-19677-1.R
Tabela de versionamento
| Versão | Data | Descrição | Responsável |
|---|---|---|---|
| 1.0 | 08/11/2024 | Adicionando tópico sobre simbolismo e ícones genéricos | Arthur José |
| 2.0 | 10/11/2024 | Adicionando tópicos de visão geral, logo e identidade visual | Gabriel Moretti |
| 3.0 | 11/11/2024 | Adicionando uma melhor especificação dos Ícones utilizados no projeto | Arthur José |
| 4.0 | 12/11/2024 | Adicionando tópicos de cores e tipografia, e pequenas correções | Gabriel Moretti |
| 5.0 | 21/11/2024 | Adicionando layout, protótipo e nova versão da IDV | Arthur José e Gabriel Moretti |
| 6.0 | 21/11/2024 | Adicionando link para Icones | Arthur José e Gabriel Moretti |
| 7.0 | 22/11/2024 | Pequenas correções de imagens e textos | Gabriel Moretti |
| 8.0 | 25/11/2025 | Revisão final dos Artefatos | Arthur José, Marcos Deus, Adne Moretti, Gabriel Moretti |