Visual Studio Code
1. Introdução ao Visual Studio Code
O Visual Studio Code (VS Code) é um editor de código-fonte desenvolvido pela Microsoft. Ele é amplamente utilizado por desenvolvedores e profissionais de tecnologia para escrever, editar e depurar código em uma grande variedade de linguagens de programação. Uma das principais vantagens do VS Code é ser gratuito, de código aberto e multiplataforma, disponível para Windows, macOS e Linux.
O VS Code possui uma interface intuitiva e uma grande flexibilidade, permitindo que o usuário personalize o ambiente de acordo com suas necessidades. Além disso, ele oferece integração com ferramentas de controle de versão e possui uma vasta biblioteca de extensões, que adicionam funcionalidades específicas e ampliam suas capacidades, tornando-o um dos editores mais populares e versáteis para programação.
2. Principais Funcionalidades
A seguir estão algumas das principais funcionalidades que tornam o VS Code um editor completo e eficiente:
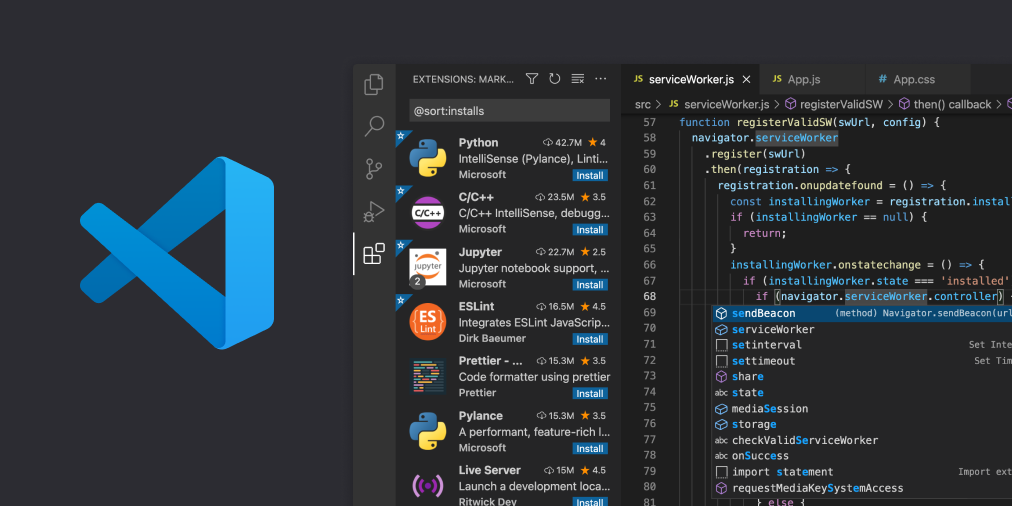
- Editor Multilíngue: O VS Code oferece suporte a várias linguagens de programação, como Python, JavaScript, HTML, CSS, Java e muitas outras. Ele detecta automaticamente a linguagem do arquivo aberto, ajustando a sintaxe e o realce do código conforme necessário.
Fonte: Própria
-
Sintaxe Realçada e Autocompletar: O editor fornece realce de sintaxe, que facilita a leitura do código ao destacar diferentes componentes (como variáveis, funções e palavras-chave). A funcionalidade de autocompletar sugere automaticamente trechos de código, o que agiliza o desenvolvimento e ajuda a reduzir erros.
-
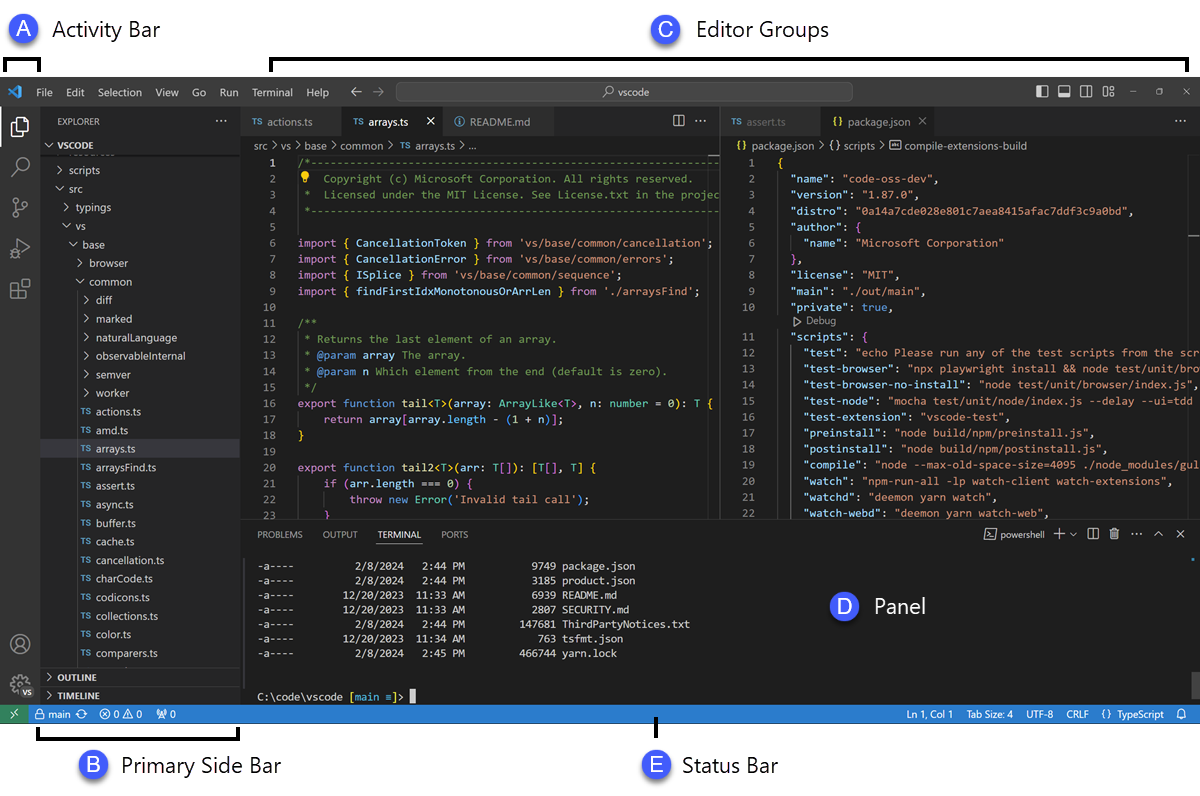
Interface Intuitiva com Divisão em Painéis: A interface do VS Code é organizada em diferentes painéis, como o Explorador de Arquivos para visualizar e abrir arquivos, a Barra de Pesquisa para encontrar trechos de código, o Controle de Versão para operações com Git, e as Extensões para instalar novas funcionalidades. Esses painéis tornam a navegação simples e ajudam o usuário a focar nas tarefas.
Fonte: Própria
3. Extensões
As extensões são como "aplicativos" que você pode adicionar ao VS Code para aumentar suas funcionalidades. Elas podem ajudar com temas visuais, suporte a novas linguagens de programação e ferramentas de produtividade.
Exemplos de extensões
Temas visuais
- Você pode personalizar a aparência do seu editor com temas. Por exemplo, o tema "Dracula Official" é muito popular entre os desenvolvedores.
Como instalar?
1 - Abra o VS Code.
2 - Vá até a aba de extensões (ícone de quadrado no menu lateral ou pressione Ctrl + Shift + X).
3 - Pesquise por "Dracula Official".
4 - Clique em "Instalar"
Ferramentas de Produtividade
Extensões como "Prettier" ajudam a formatar seu código automaticamente.
Como instalar?
1 - Vá até a aba de extensões
2 - Pesquise por "Prettier"
3 - Clique em "Instalar"
4. Terminal integrado
O terminal integrado do VS Code é uma ferramenta que permite executar comandos diretamente dentro do editor, sem precisar alternar para outro aplicativo. Isso facilita a execução de tarefas como controle de versão com Git, execução de scripts, entre outros.
Como utilizar?
Acessando o terminal
- Para abrir o terminal integrado, você pode usar o atalho Ctrl +
` (a tecla ao lado do número 1). Outra forma é acessar pelo menu: Terminal>Novo Terminal.
Utilidade
- Após abrir o terminal, você pode executar comandos Git como se estivesse em um terminal separado.
Tabela de versionamento
| Versão | Data | Descrição | Responsável |
|---|---|---|---|
| 1.0 | 29/10/2024 | Criação dos tópicos 1 e 2 | Eurico |
| 2.0 | 29/10/2024 | Criação dos tópicos 3 e 4 | Marcos Vinícius |
| 3.0 | 25/11/2024 | Revisão final de imagens | Gabriel Moretti |